
목차
1. <b> 태그 & <strong> 태그
2. <i> 태그 & <em> 태그
텍스트를 강조할 수 있는 4개의 HTML 태그들에 대해 알아보자
1. <b> 태그 & <strong> 태그
두 태그 모두 해당 태그가 감싼 내용을 굵게 표시해준다.
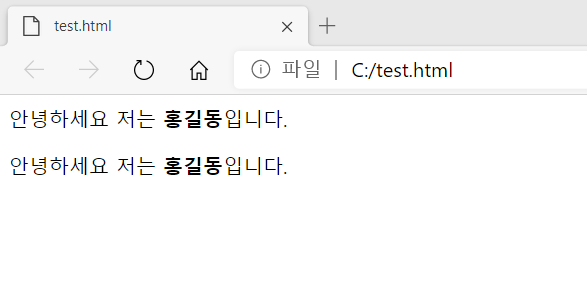
<p>안녕하세요 저는 <b>홍길동</b>입니다.</p>
<p>안녕하세요 저는 <strong>홍길동</strong>입니다.</p>
두 태그 모두 텍스트를 굵게 표시함을 볼 수 있다.

<b> 태그와 <strong> 태그의 차이점
그렇다면 두 태그를 왜 따로 만든 걸까?
<b> 태그는 그저 우리가 글을 쓸 때 강조하기 위해 굵은 글씨로 만들어준다면,
<strong> 태그는 우리에게 시각적으로 보여줄 뿐만 아니라 스크린리더(장애인을 위한 텍스트 음성 소프트웨어 등)에서 해당 텍스트를 강조하여 발음할 수 있게끔 지원한다.
같은 맥락으로 뒤에 소개할 <i> 태그, <em> 태그도 마찬가지이다.
2. <i> 태그 & <em> 태그
두 태그 모두 해당 태그가 감싼 내용을 기울임꼴로 만든다.
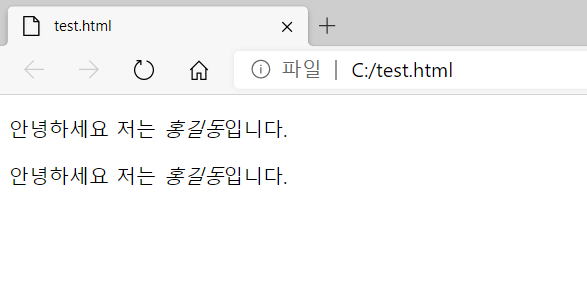
<p>안녕하세요 저는 <i>홍길동</i>입니다.</p>
<p>안녕하세요 저는 <em>홍길동</em>입니다.</p>
두 태그 모두 텍스트를 기울게 만든 것을 볼 수 있다.

<i> 태그와 <em> 태그의 차이점
앞서 설명한 것과 마찬가지로,
<i> 태그는 그저 시각적으로 유저에게 기울임꼴을 보여주는 것이고,
<em> 태그는 시각적으로 보여줄 뿐만 아니라 스크린리더에 영향을 준다.
'Front-end > HTML, CSS' 카테고리의 다른 글
| [HTML, CSS] 클래스를 한 요소에 여러 개 적용하기 (0) | 2021.01.25 |
|---|---|
| [CSS] margin과 padding 이해하기 (0) | 2021.01.18 |
| [CSS] border 속성에 대해 (0) | 2021.01.18 |
| [HTML] 한글 깨짐 현상 해결 방법 (0) | 2021.01.14 |
| [HTML] HTML의 태그들 (0) | 2021.01.14 |
