
👿
잘 코딩하고 있다가 갑자기 한글 인식이 안돼서 외계어로 나타나는 경우가 종종 있다.
그럴 때마다 항상 구글링하며 찾아야 해서 귀찮았는데,
이참에 한글 깨짐 현상에 대해 해결할 수 있는 방법들에 대해 정리하고자 한다.
1. <meta charset="utf-8">으로 설정
<meta charset="utf-8">한글 인식이 가능한 utf-8(유니코드) 인코딩을 할 것임을 미리 html로 웹 브라우저 측에게 알려준다.
2. 웹 브라우저 자체 내에서 인코딩 설정
각 웹 브라우저별로 인코딩 설정에 들어가는 방법은 다음 글을 참고한다.
깨진 텍스트의 인코딩 설정 - Google Merchant Center 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
인코딩 설정 방법은 각 웹 브라우저마다 다르겠지만 어쨌든 인코딩 설정으로 들어가서 인코딩을 utf-8으로 설정했는지 확인한다.
✅ 참고로 구글은 따로 인코딩을 설정할 수 없다는 것으로 보아, 만약 구글을 사용하는 경우 다른 문제가 원인일 가능성이 높다.
3. html 파일 자체 내에서 인코딩 설정
우리가 html 파일 안에 <meta charset="utf-8">으로 인코딩한다고 설정해도
html 파일 자체의 인코딩 방법과 달라서 한글이 깨지기도 한다.
html 파일 자체의 인코딩 방식이 무엇인지 알아내는 가장 쉬운 방법은
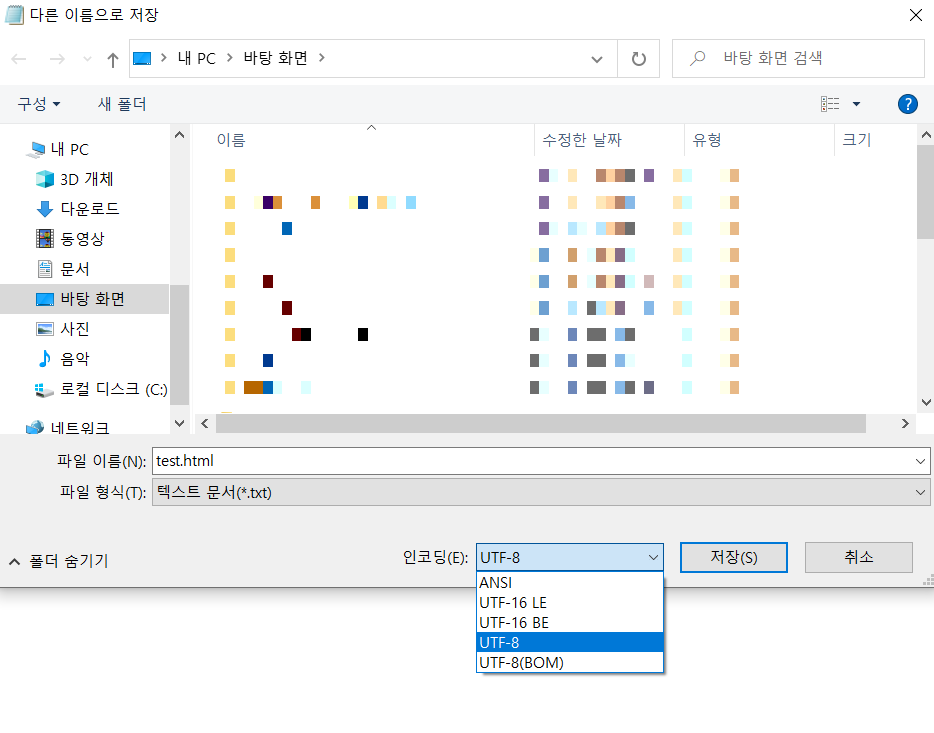
우선 html 파일을 메모장으로 오픈한 뒤, [다른 이름으로 저장]을 클릭한다.

위와 같이 파일을 저장하는 창이 뜨게 되고, 여기서 인코딩 설정을 할 수 있다.
만약 여기서 다른 인코딩으로 설정되어 있었다면 utf-8으로 설정하여 저장한 뒤, 다시 실행한다.
'Front-end > HTML, CSS' 카테고리의 다른 글
| [HTML, CSS] 클래스를 한 요소에 여러 개 적용하기 (0) | 2021.01.25 |
|---|---|
| [CSS] margin과 padding 이해하기 (0) | 2021.01.18 |
| [CSS] border 속성에 대해 (0) | 2021.01.18 |
| [HTML] 텍스트를 강조하는 방법 (0) | 2021.01.14 |
| [HTML] HTML의 태그들 (0) | 2021.01.14 |
