오늘의 할 일
✅ 📌 어제자 TIL - [내일 할 일] 확인
✅ 📌 ~다음날 06:00 팀 데일리 미션 답변
✅ 📌 TIL 작성
❌ 한크잘 타입스크립트 강의 ch 3까지 수강
✅ week11 ~ 12 위클리 미션 - “폴더에 추가” 모달 컴포넌트 완성
오늘의 나는 무엇을 잘했을까?
- 다시 블로그 포스팅을 시작했다. 근
1달 만에….
💬 요즘 위클리 미션을 하느라 TIL을 상세히 못 적은 것도 있고 해서 블로그 포스팅을 계속 나중으로 미루게 됐는데, 할 기미가 안보여서 오늘 아침부터 어제자 TIL을 업로드했다. 앞으로 다시 꾸준히 CS 지식도 배운걸 올려보고, 공부한 내용도 기록하기!
오늘의 나는 무엇을 배웠을까?
[한크잘 타입스크립트]
타입스크립트 프로젝트 시작하기
- 빈 폴더를 만들어서 VS editor로 open
npm init으로 node.js 패키지 초기화하기 - 모든 설정은 default로 하기(그냥 엔터키 연타하자)- types/node 설치하기 -
npm i @types/node
⇒ 💡 이 패키지를 설치하지 않으면 타입스크립트 코드를 컴파일할 때 node.js의 console.log와 같은 기본 기능의 타입을 알아들을 수 없기 때문에 반드시 설치해야 한다.// package.json "dependencies": { "@types/node": "^20.3.1" } - 타입스크립트 컴파일러 설치하기 -
npm install typescript -g
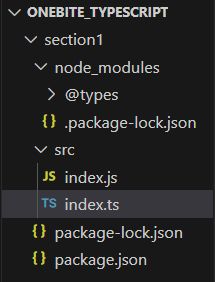
💡 global 옵션으로 설치하면 해당 프로젝트 내에서 설치되는게 아니라 우리 컴퓨터 모든 곳에서 이 패키지를 사용할 수 있음tsc -v로 잘 설치되었는지 확인하자 (cmd로 확인하기) - 프로젝트 최상단에 src 폴더 생성 & 하위 index.ts 파일 생성
💡 타입스크립트는 확장자.ts를 갖는다. - index.ts 파일에 원하는 내용을 입력한다.
tsc src/index.ts커맨드를 입력하면 js 코드로 변환하는 컴파일 과정이 실행됨

index.js는 타입과 관련된 코드들이 삭제된 채로 변환된다.
// index.ts
const a: number = 1;
// index.js
var a = 1;
8. 컴파일된 자바스크립트 코드를 실행 - node src/index.js
(추가)
9. ts node 설치하기 - npm install ts-node -g
10. ts node로 실행하기 → ts 코드를 js 코드로 컴파일하고 실행까지를 한 번에 할 수 있다. ts-node src/index.ts💡 ts-node를 이용해서 실행할 땐 컴파일된 js 파일은 따로 없다.
코테 스터디
- 프로그래머스 - 배달(level 2)
- 프림 알고리즘을 이용해서 풀었다. 최소힙(heapq 라이브러리) & visited를 이용해 현재 방문하지 않은 인접한 마을만 최소힙에 push하였다.
- 현재 최소거리 구하는 알고리즘을 프림밖에 모르는데, 다익스트라도 공부를 해둬야겠다.
오늘 하루 회고
- 프림 알고리즘을 이전에 SW DX 알고리즘 캠프 때 배우게 됐는데, 지금도 알고 써먹어서 내심 뿌듯했다. 하지만 최단거리 구하는 알고리즘이 나오면 계속 프림으로 풀려고만 해서, 다익스트라로 하는 법은 내일 공부해야겠다.
'Etc > 기록들' 카테고리의 다른 글
| [TIL] 6월 13일 기록 (0) | 2023.06.14 |
|---|---|
| [WIL] 5월 1일 ~ 5월 7일 (0) | 2023.05.09 |
| [TIL] 5월 5일 기록 (0) | 2023.05.09 |
| [TIL] 5월 4일 기록 (0) | 2023.05.09 |
| [TIL] 5월 8일 기록 (0) | 2023.05.09 |
