[HTML] HTML의 태그들

목차
1. <title> 태그
2. <h1> ~ <h6> 태그
3. <p> 태그
4. <a> 태그
5. <img> 태그
이번에 HTML의 기본적인 태그들을 정리해본다.
1. <title> 태그
<title> 태그는 웹 사이트 탭의 제목을 설정해주는 역할을 한다.
<!DOCTYPE html>
<html>
<head>
<title>타이틀</title>
</head>
<body>
...
</body>
</html>✅ 참고로 위의 <!DOCTYPE html>은 웹 브라우저에게 이 html 파일을 어떤 html 버전으로 적용할지 알려주는 역할을 한다. 이 때는 html의 가장 최신 버전인 html5를 적용한다는 뜻이다.
위 HTML을 실행하면 다음과 같다.

2. <h1> ~ <h6> 태그 (heading)
<h1> ~ <h6> 태그는 문단에서 머리말(제목)을 입력할 때 쓰인다.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> 태그들로 구성되며, 1에서 6으로 갈수록 제목의 폰트 사이즈는 작아진다.
<h1>Hello, World!</h1>
<h2>Hello, World!</h2>
<h3>Hello, World!</h3>
<h4>Hello, World!</h4>
<h5>Hello, World!</h5>
<h6>Hello, World!</h6>
위 HTML을 실행하면 다음과 같다.

3. <p> 태그 (paragraph)
<p> 태그는 본문 내용을 입력할 때 쓰인다.
<!DOCTYPE html>
<html>
<head>
<title>타이틀</title>
</head>
<body>
<h1>제목</h1>
<p>이 곳에 본문 내용을 작성합니다.</p>
</body>
</html>
위 HTML을 실행하면 다음과 같다.

✅ 유의할 점은 <h> 태그는 숫자가 붙어 <h1> ~ <h6> 태그가 있는 반면, <p> 태그는 오직 하나 뿐이다.
4. <a> 태그

우리가 다른 페이지로 가려면 사진처럼 밑줄이 쳐져 있는 부분을 클릭하여 링크를 이동한다.
여기서 <a> 태그는 특정 사이트의 주소로 갈 수 있게 링크를 거는 역할을 한다.
해당 링크를 눌렀을 때 이동할 페이지 링크를 href 속성으로 설정할 수 있다.
<!-- 형식: <a href="사이트주소">링크이름</a> -->
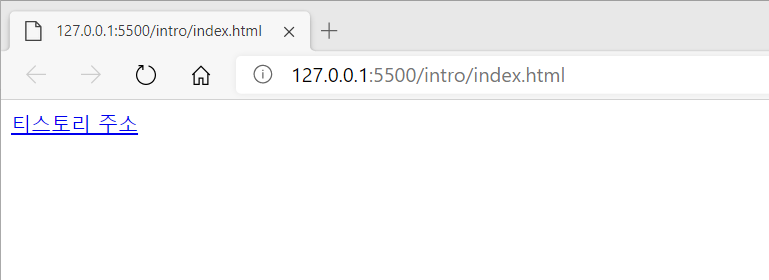
<a href="https://www.tistory.com/">티스토리 주소</a>
위 HTML을 실행하면 다음과 같다.


✅ 기본적으로 다른 페이지를 오픈할 때 현재 탭에서 오픈된다. 만약 새로운 탭으로 페이지를 열고 싶다면 target="_blank"를 설정한다.
<a href="https://www.tistory.com/" target="_blank">티스토리 주소</a>
5. <img> 태그
<img> 태그는 우리 사이트에 이미지를 첨부할 수 있게 해주는 역할을 한다.
src 속성으로 웹 상(또는 로컬 이미지 주소)의 이미지 주소를 설정한다.
<img src="웹 상의 이미지 주소">
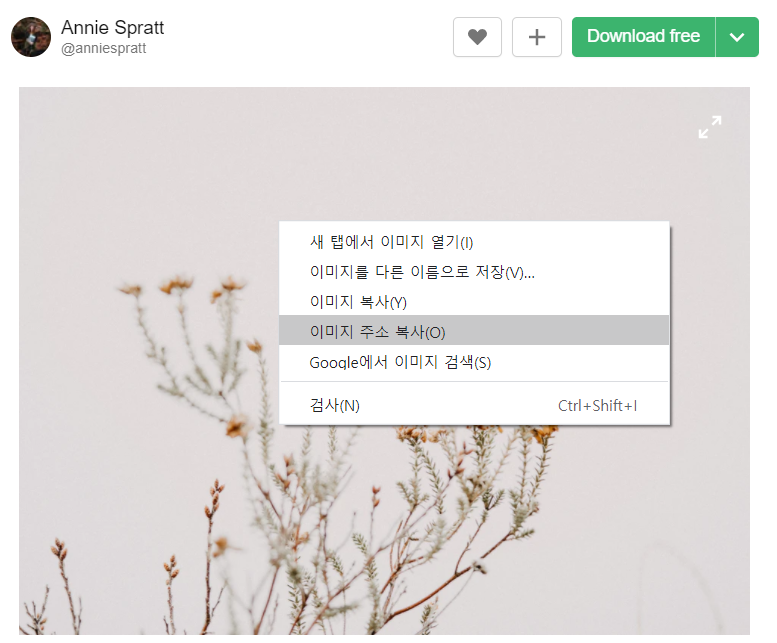
(1) 이미지의 주소 가져오기 (웹 이미지 이용)

먼저 우리가 해야할 일은 위처럼 내가 원하는 이미지를 웹 브라우저에 검색하여
이미지 우클릭 > 이미지 주소 복사를 하여 해당 이미지 주소를 가져온다.
✅ 이미지가 웹 상에 저장돼있는 주소는 따로 있으므로, 웹 사이트 자체의 주소와 다르다!
(2) src에 이미지 주소 기입하기
그리고 <img src="이 부분">에 이미지 주소를 기입해주면 된다.
위 이미지의 주소를 기입한 HTML을 실행하면 다음과 같다.

✅ 참고로 불러온 이미지의 크기가 너무 크다면, width와 height 속성으로 이미지 사이즈를 조절할 수 있다.
✅ width 또는 height 속성 한 개만 설정한다면 이미지 비율을 유지한 채 조절이 가능하다.
<!-- width를 300px로 설정하면 height는 자동으로 이미지 비율에 맞게 설정된다. -->
<img src="웹 상의 이미지 주소" width="300">