Front-end/HTML, CSS
[CSS] box-shadow 속성
NaDuck
2023. 11. 18. 01:58

목차
1. box-shadow 속성
2. x offset, y offset
3. blur
4. spread radius
5. color
요소에 그림자 효과를 넣을 수 있는 box-shadow 속성에 대해 알아보자.

형식: box-shadow: [x offset] [y offset] [blur] [spread radius] [color]
✅ x offset과 y offset은 필수로 기입한다.
1. x offset & y offset
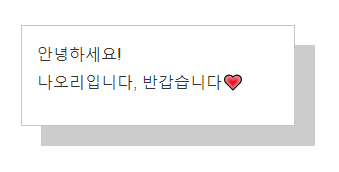
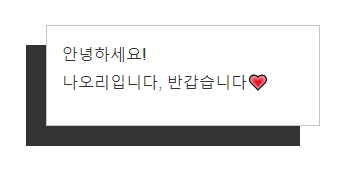
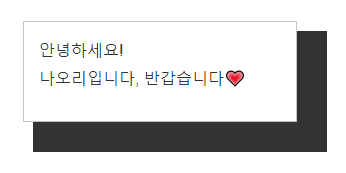
x축과 y축의 그림자 offset을 설정한다.
.box {
box-shadow: 10px 20px;
}
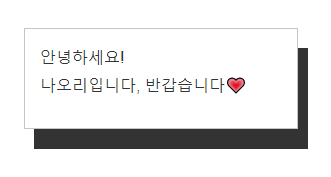
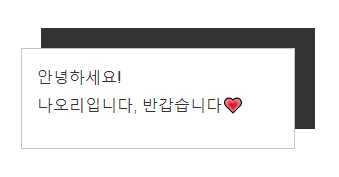
x offset의 음수는 요소를 기준으로 왼쪽 그림자가 형성된다.
.box {
box-shadow: -20px 20px;
}
y offset의 음수는 요소를 기준으로 위쪽 그림자가 형성된다.
.box {
box-shadow: 20px -20px;
}
2. blur
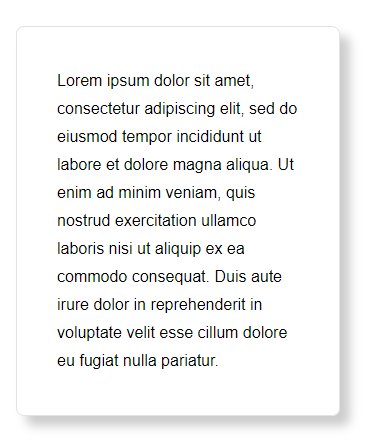
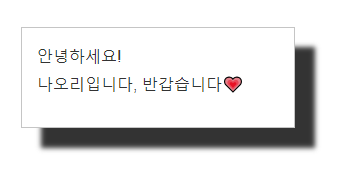
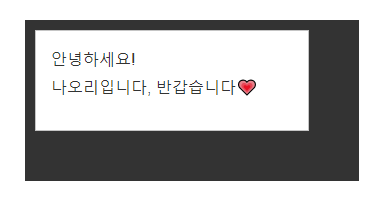
blur는 그림자의 흐림도를 설정한다.
.box {
box-shadow: 20px 20px 5px;
}
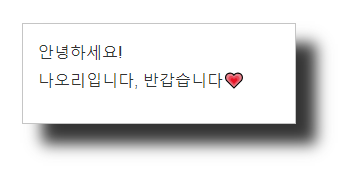
blur 값을 크게 할수록 흐림도가 커진다.
.box {
box-shadow: 20px 20px 15px;
}
3. spread radius
그림자의 크기를 설정할 수 있다. (하지만 개인적으로 잘 쓰지 않는 옵션이다.)
.box {
box-shadow: 20px 20px 0 10px;
}
.box {
box-shadow: 20px 20px 0 30px;
}
4. color
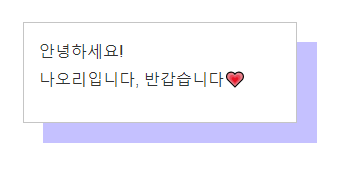
그림자의 색상을 설정할 수 있다.
✅ 기본값은 black(#000000)
.box {
box-shadow: 20px 20px #c5c1ff;
}
.box {
box-shadow: 20px 20px rgba(0, 0, 0, 0.2);
}