Front-end/HTML, CSS
[CSS] position 속성을 이용한 가운데 정렬하기
NaDuck
2021. 1. 27. 16:17


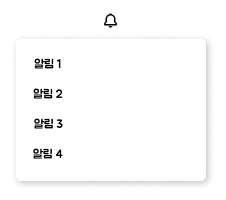
위처럼 알림 아이콘을 눌렀을 때 알림창이 뜨도록 구현하는 과정에서, 벨 아이콘을 기준으로 알림창을 가운데 정렬해야 했는데, 여러 삽질 끝에 해결책을 찾았다 🎉
✅ 참고로 나는 알림 아이콘 컴포넌트 하위에 알림창 컴포넌트를 조건부로 렌더링하도록 설계했다.
미래의 내가 또 삽질로 고생하지 않도록 이번 기회에 정리해본다.

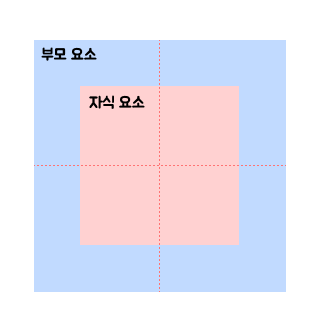
이번 글에선 위와 같이 부모 요소를 기준으로 자식 요소를 가운데 정렬시키는 방법에 대해 알아본다.
1. 가로+세로 한가운데 정렬하기
✅ 정렬 기준인 부모 태그에 position: relative를 설정한다.
/* 자식 div 태그 */
.children {
/* absolute는 포지셔닝된 가장 가까운 부모를 기준으로 자식을 포지셔닝한다. */
position: absolute;
top: 50%;
left: 50%;
transform: translation(-50%, -50%);
}
2. 세로로 가운데 정렬하기
✅ 정렬 기준인 부모 태그에 position: relative를 설정한다.
/* 자식 div 태그 */
.chlidren {
/* absolute는 포지셔닝된 가장 가까운 부모를 기준으로 자식을 포지셔닝한다. */
position: absolute;
top: 50%;
transform: translation(0%, -50%);
}
위 코드를 간단히 설명하자면,
우선 부모 기준으로 포지셔닝이 되도록 position: absolute로 설정해준 뒤, 각각 top과 left로부터 50% 거리를 띄우도록 한다.
하지만 완전히 가운데 정렬되는 것이 아니기 때문에, 추가적으로 transform: translate(-50%, -50%) 속성을 통해 각각 가로 / 세로 거리를 조정해준다.
📝
기존에 세로 중앙 정렬하던 방법인 line-height / vertical-align / before와 after 가상 요소 추가 등등 온갖 방법을 써봤지만... div 태그 안의 div 태그를 중앙 정렬하기가 어려웠다.
구글링을 계속하다가 이 방법을 알게 되었고, 좀 더 CSS 속성에 대해 열심히 공부해야겠다! 😉