[CSS] display 속성에 대해

목차
1. display란?
2. inline 속성
3. block 속성
4. inline-block 속성
display란?
태그들 간에 위치를 어떻게 표시할지 설정할 수 있는 속성
display 정의 형식
display: 속성값;
올 수 있는 속성값들
inlineblockinline-blockflexlist-item
등등 다양하며, 더 많은 속성은 아래의 링크를 참고한다.
display - CSS: Cascading Style Sheets | MDN
The display CSS property sets whether an element is treated as a block or inline box and the layout used for its children, such as flow layout, grid or flex.
developer.mozilla.org
1. display: inline;
<span>, <a>, <i>, <b>, <button> 태그 등이 기본값으로 inline 속성을 갖는다.
앞 뒤 태그들과 같은 줄에 놓을 수 있으며, 요소의 크기는 컨텐츠의 크기에 딱 맞게(= 최소 크기) 설정된다.
div {
display: inline;
}
.pink {
background-color: #ffe2f4;
}
.blue {
background-color: #b1daff;
}<!-- html -->
<div class="pink">Hello</div>
<div class="pink">World!</div>
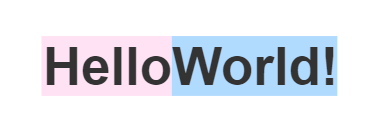
→ 두 <div> 태그들을 display: inline으로 설정하면 둘이 같은 줄에 위치하게 되며, 컨텐츠 크기에 딱 맞게 설정된다.
2. display: block;
<div>, <h1> ~ <h6>, <p> 태그 등이 기본값으로 block 속성을 갖는다.
한 줄 전체를 독점적으로 가지며, 박스 크기는 (따로 설정하지 않는 이상) 최대 길이를 갖는다.
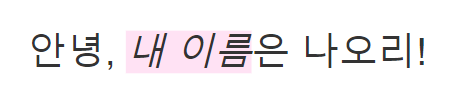
(1) 기본 <i> 태그 - inline 속성을 가진다.
<!-- html -->
<p><안녕, <i class="pink">내 이름</i>은 나오리!</p>
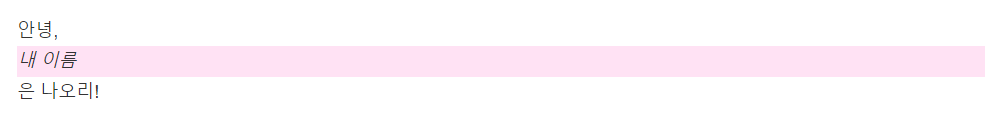
(2) <i> 태그를 display: block으로 설정
i {
display: block;
}<!-- html -->
<p>안녕, <i class="pink">내 이름</i>은 나오리!</p>
→ display: block; 속성으로 바꾼 <i> 태그는 한 줄 전체를 차지하며 앞 뒤 내용과는 다른 줄을 독점적으로 가진다.
✅ inline 속성은 width, height와 같은 크기 관련 속성 & 상하 margin이 적용되지 않는다. 단, 좌우 margin은 설정 가능하다.
i {
width: 300px;
}<p>안녕, <i class="pink">내 이름</i>은 나오리!</p>
→ width를 설정해도 여전히 컨텐츠 크기만큼만 갖는다.
그러면, inline 속성이라도 크기를 바꾸고 싶을 땐 어떻게 해야 할까?
이 땐 display: inline-block; 속성을 이용한다.
3. display: inline-block;
속성 이름처럼, inline 속성처럼 다른 태그들과 같은 줄에 놓을 수 있으면서 block 속성처럼 크기를 설정할 수 있다.
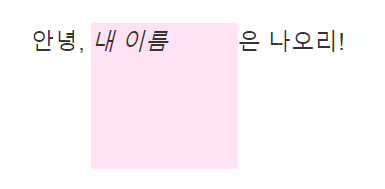
i {
display: inline-block;
width: 100px;
height: 100px;
}<p>안녕, <i class="pink">내 이름</i>은 나오리!</p>
→ <i> 태그가 앞 뒤 내용과 같은 줄에 있으면서 설정한 width, height 크기만큼 갖는다.