
목차
1. Flux 디자인 패턴의 등장 (feat. MVC 아키텍처 디자인 패턴)
2. Flux 패턴의 개념
3. Flux 패턴의 장단점
1. Flux 디자인 패턴의 등장 (feat. MVC 아키텍처 패턴)
- 페이스북 컨퍼런스에서 발표된 아키텍처로, client side 웹 애플리케이션(백엔드의 server side 웹 애플리케이션의 디자인 패턴과 상반되는 개념으로 표현)에 사용되는 디자인 패턴
- 기존의
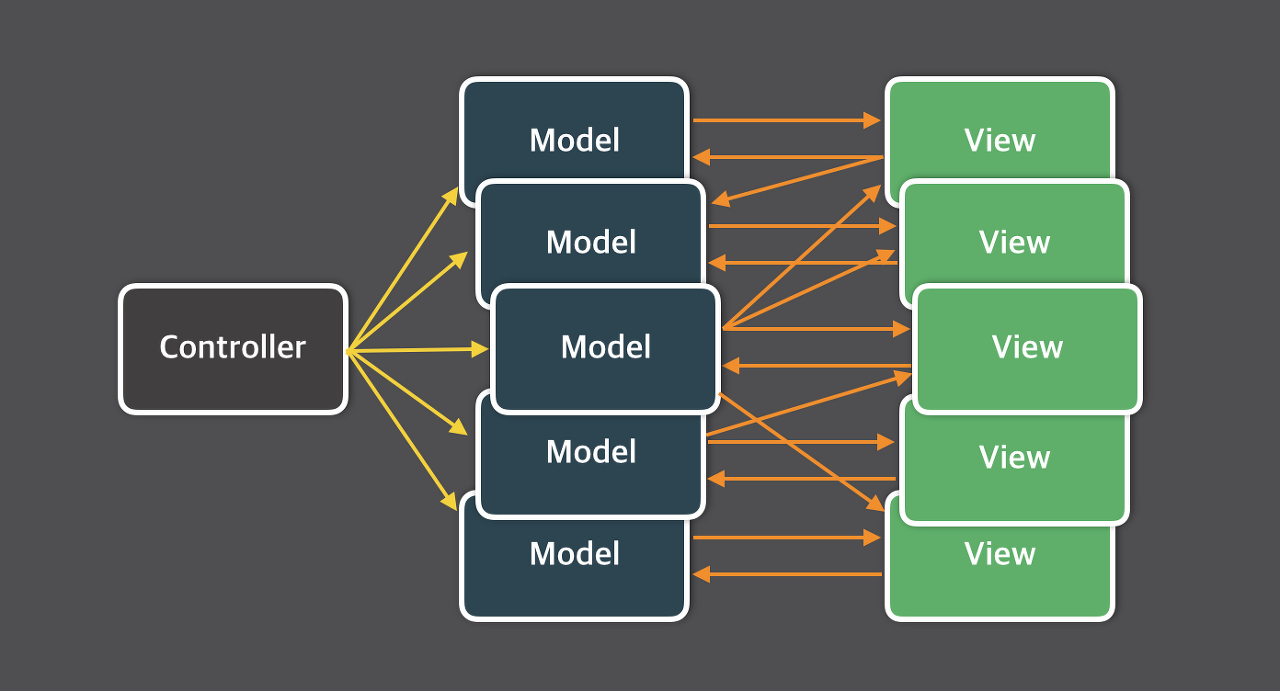
MVC(Model, View, Controller)는 애플리케이션 규모가 커질수록Model(데이터를 저장) ↔view(사용자에게 보여지는 곳)의 데이터 양방향 흐름 때문에 복잡한 데이터 흐름을 갖게 된다. 결국엔 데이터 변화 예측이 힘들어진다는 단점이 있다.

- 따라서 페이스북은 이 문제의 해결 방안으로 단방향 데이터 흐름을 가지는
Flux디자인 패턴을 고안해낸다. - 이후 Flux를 기반으로 하는
Redux등 리액트 상태관리 라이브러리가 나타난다.
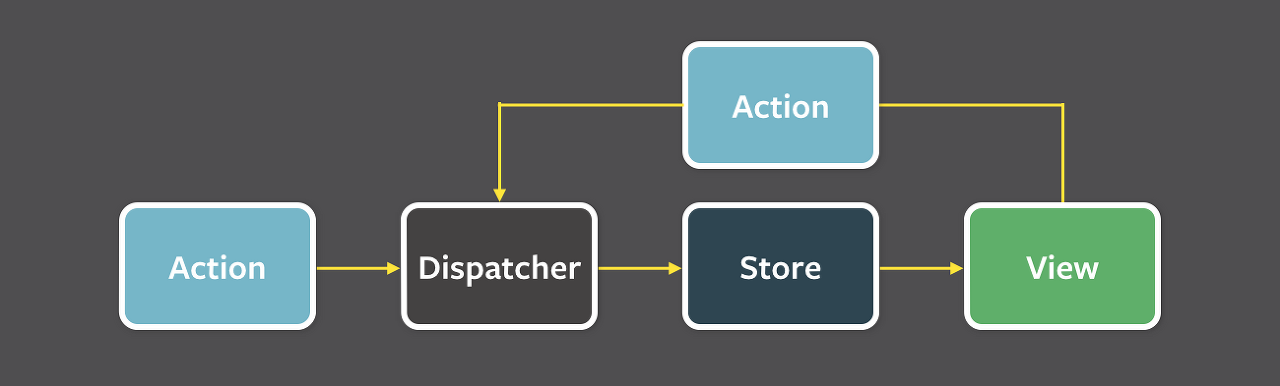
2. Flux 패턴의 개념

Action
- 사용자 입력을 기반으로, 데이터를 변경하는 행위
- 이 행위는
Dispatcher라는 객체에{type, 새로운 데이터 payload}형태로 전달된다.
Dispatcher
- 모든 데이터의 흐름을 관리하는 중앙 허브. 각
Action type마다의 콜백 함수를 실행함으로써Store의 데이터를 조작한다. - 또
Store들 간에 의존성이 있는 상황에서, 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있도록 관리한다.
Store(Model)
- 상태 저장소로, 상태 & 상태를 변경할 수 있는 메소드를 갖고 있어 각
Action에 따라 데이터를 변경하는 콜백 함수를Dispatcher에 등록하는 일을 한다. Dispatcher에서 콜백 함수를 실행해 상태가 변경되면,View에게 데이터가 변경되었음을 알린다.
View
- 리액트 컴포넌트라 생각하면 되는데,
Store가View에게 상태가 변경되었음을 알리면 최상위View는Store에서 상태를 가져와 자식View에게 내려보낸다. → 새로운 데이터를 받은View는 화면을 재렌더링하여 사용자에게 보여진다. - 사용자가
View에 어떤 조작을 하면 그에 해당하는Action을 생성해낸다.
3. Flux 패턴의 장단점
장점
- 단방향 데이터 흐름을 사용하여 데이터 흐름의 복잡도를 완화하고, 컴포넌트 간의 의존성을 줄여서 유지보수가 용이하다.
- 이 Flux 패턴을 기반으로 하는 상태 관리 라이브러리(
Redux, Vue의Vuex등)를 통해 대규모 프로젝트에 유용하게 사용할 수 있다.
단점
- 오히려 단방향 데이터 흐름으로 인해 코드가 증가하고 그에 따른 복잡도가 증가할 수 있다.
- Store가 여러 개일 때 Store 간의 의존성이 발생하고, 이를 해결하기 위한 추가적인 로직이 필요하다. →
Redux는 이러한 Store를 1개로 제한하고, React는useReducer를 사용해 Flux 패턴을 쉽게 활용할 수 있도록 하는 등, 일부분 보완했다.
참고 사이트
싱글톤 패턴과 Flux 패턴
싱글톤 패턴과 Flux 패턴에 대해 알아보자
velog.io
Flux 패턴이란?
안녕하세요! 오늘 알아볼 주제는 Flux 패턴입니다.이 포스팅을 준비하게 된 이유는 바로 얼마 전 모 회사 인턴 면접에서의 일 때문입니다.개인 프로젝트에서 사용한 리덕스에 관한 이야기를 하던
velog.io
리액트에서의 전역상태관리를 이해해보자_1 (flux란?)
redux의 배경이되는 Flux패턴과 이를 기반으로한 redux를 이해하기 위해 작성 > Facebook에서는 알림기능에서 에러가 반복되어 양방향 데이터흐름의 MVC패턴에서 예측되지 않는 문제점을 해결하기 위
velog.io
'CS > Web' 카테고리의 다른 글
| [Web] SEO에 대한 고찰 (1) | 2023.11.12 |
|---|---|
| [Web] HTTP란 무엇인가? (0) | 2023.09.12 |
| CORS 에러란? (w. 해결방법) (0) | 2023.06.21 |
| [Web] SSR, CSR, SSG의 특징 (0) | 2023.05.09 |
