문제 발생
팀 프로젝트를 시작하면서, 이번 프로젝트는 prettier 없이 eslint만 따르기로 했다.
하지만 다른 팀원이 설정해준 eslint 룰을 pull해서 실행하는데 문제가 생겼다.
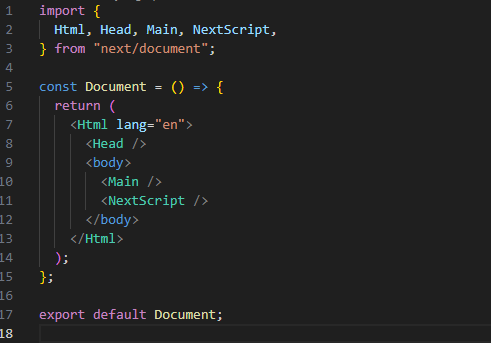
eslint 설정 시 (원하는 결과)

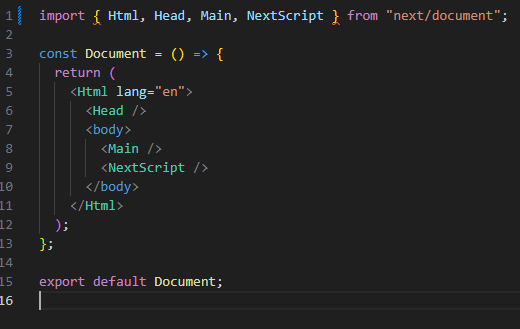
현재 내 로컬에서 save할 시

Setting에서 format on save도 꺼보고 default formatter도 다른 걸로 건드려보고 뭘 해봐도 안되던 차에.. 결국 팀원에게 도움을 요청했고, 문제는 다른 곳에 있었다.
문제 해결 (with. settings.json)
먼저 User Settings 파일에 들어간 뒤,

아래의 문구를 추가해준다.

"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
이는 파일을 저장할 때, eslint가 동작하게 하는 설정이다.
🤦♀️ 프로젝트 초기엔 항상 이런 문제로 시간이 많이 소요되는 것 같다. 본격적으로 코딩도 하기 전에 지치는 느낌..
하지만 코드 통일성에 항상 중요함을 알고 있고, 각자 설정한 린트대로면 불필요한 커밋 발생과 가독성이 떨어진다는 점을 느낀다. 이번에 또 새로운 문제를 해결했으니 다음 번엔 더 능숙하게 린트 설정을 다뤄보자! 💪
'Front-end > TypeScript' 카테고리의 다른 글
| [TypeScript] 기본 타입에 대해 알아보자 (0) | 2023.06.17 |
|---|---|
| [TypeScript] 컴파일러 기본 옵션 설정하기 (0) | 2023.06.17 |
