이슈 발생


html 페이지를 만들면서 페이지 width와 웹 브라우저의 width가 약 20px 정도 차이가 났다.
내가 만든 태그가 무슨 문제가 있는건지 계속 삭제하고 만들고 삽질을 하다가
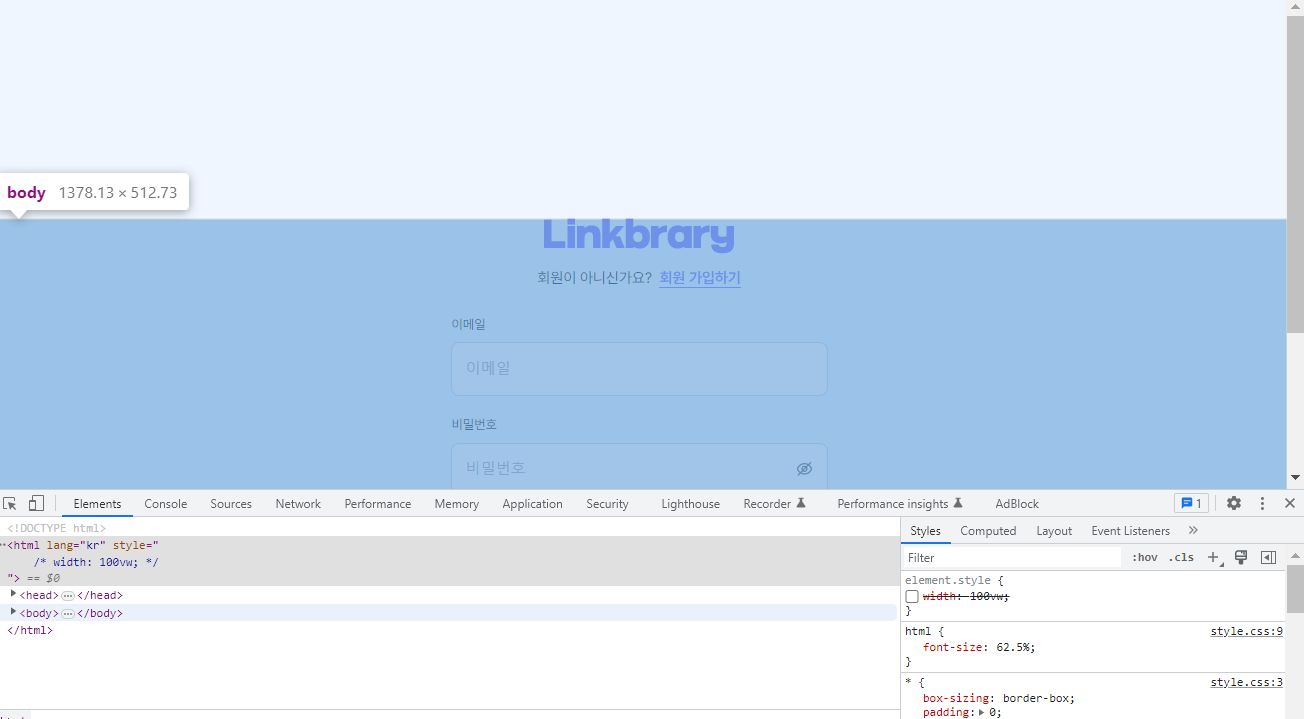
개발자 도구로 이리저리 영역을 확인해봤더니 해답을 알 수 있었다.
원인


위 두 이미지의 차이는 수직 스크롤바가 있느냐 없느냐인데,
스크롤바가 없는 첫번째 이미지는 전체 width가 웹 브라우저 width와 동일하다.
반면에 2번째 이미지는 body를 가리키는 푸른 영역에 수직 스크롤바가 포함이 안되어 있는 것을 볼 수 있다.
즉 결론은, html 문서에서 전체 width는 스크롤바 영역을 제외한 전체 width를 나타낸다.
따라서 앞서 이슈처럼 약 20px 정도 차이가 나는 이유는 이 스크롤바 영역의 너비 차이인 것이다.
해결
사실 html 문서의 전체 width 100%는 잘 나타내고 있었다. 만약 스크롤바 영역까지 포함해서 전체 width를 설정하고 싶다면 html 태그 또는 body 태그에 width: 100vw;로 설정해주면 된다.

하지만 위와 같이 수평 스크롤바가 생긴 것을 볼 수 있다. 그 이유는 스크롤바 영역때문에 겹쳐진 부분이 화면 밖으로 넘치게 되면서 그 부분까지 보여주기 위해 수평 스크롤바가 생긴 것이다.
따라서 웹 브라우저의 스크롤바를 포함한 전체 너비를 설정해야 하는 것이 아니라면 기존의 width 100%로 설정하자. 나 또한 둘의 차이가 발생하는 원인이 궁금해서였지, 스크롤바 영역까지 차지하게 두는 것은 적합하지 않는 듯 하다.
'Front-end' 카테고리의 다른 글
| node & npm 완전 삭제하기 (0) | 2023.08.05 |
|---|---|
| [Node.js] npm run dev, npm run build, npm run start 차이 (0) | 2023.06.22 |
| [CSS] focus 가상 클래스 | :focus, :focus-within, :focus-visible (0) | 2023.04.18 |
| [CSS] 크기 단위 (px, rem, em, %) (0) | 2021.04.11 |
| [HTML, CSS, JS] 언어별 주석 달기 (0) | 2021.01.12 |
