

width, height 속성을 이용해 박스 사이즈를 설정할 때,
padding이나 border 속성으로 인해 의도치 않게 box 사이즈가 더 크게 설정될 수 있다.
.box {
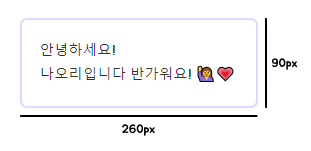
width: 260px;
height: 90px;
border-radius: 8px;
border: 3px solid #dbd9ff;
padding: 20px;
}
✅ 만약 box의 크기를 width, height 그대로 설정하고 싶다면, bix-sizing: border-box;를 설정한다.
box-sizing: border-box
box 크기를 border, padding 속성에 상관없이 무조건 지정한 widht, height로 설정되고,
내부 content 크기는 box 사이즈에서 border, padding 값을 뺀 크기로 설정된다.
.box {
box-sizing: border-box; // ✅
width: 260px;
height: 90px;
border-radius: 8px;
border: 3px solid #dbd9ff;
padding: 20px;
}
'Front-end > HTML, CSS' 카테고리의 다른 글
| [CSS] box-shadow 속성 (0) | 2023.11.18 |
|---|---|
| [CSS] overflow 속성과 scroll (0) | 2021.03.30 |
| [CSS] position 속성을 이용한 가운데 정렬하기 (0) | 2021.01.27 |
| [CSS] display 속성에 대해 (0) | 2021.01.25 |
| [HTML, CSS] 클래스를 한 요소에 여러 개 적용하기 (0) | 2021.01.25 |
